11 New User Notifications
Select a tab above to activate This blank page message helps protect your privacy, or you can show the first message here automatically through settings page
- Melissa Ayre INBOX Re: New security codes Hello again and thanks for being part... 56 seconds ago
- Adison Lee Msed quia non numquam eius 2 minutes ago
- Oliver Kopyuv Msed quia non numquam eius 3 days ago
- Dr. John Cook PhD Msed quia non numquam eius 2 weeks ago
- Sarah McBrook Msed quia non numquam eius 3 weeks ago
- Anothony Bezyeth Msed quia non numquam eius one month ago
- Lisa Hatchensen Msed quia non numquam eius one year ago
-
Administrator UPDATE System updated to version 4.6.3 (patch notes) 5 mins ago
-
Adison Lee replied to your video Cancer Drug Bring to the table win-win survival strategies to ensure proactive domination. At the end of the day... 10 minutes ago
|
[your date here]
|
||||||
|---|---|---|---|---|---|---|
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
| 30 | 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | 1 | 2 | 3 |
2:30PM - Doctor's appointment
3:30PM - Report overview
4:30PM - Meeting with Donnah V.
5:30PM - Late Lunch
6:30PM - Report Compression
- SmartAdmin
- UI Components
- Side Panel
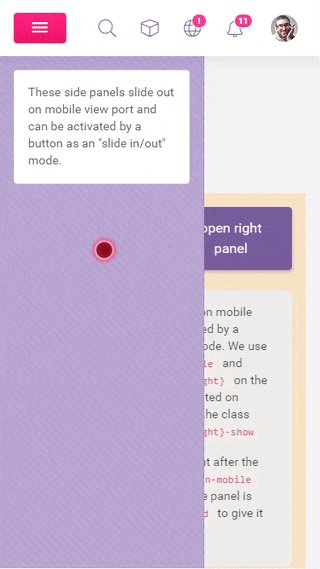
Side Panel A neat way to present side panels
This message is visible to IE users only!
This specific layout structure you are trying to view is buggy on Internet Explorer, which may cause the container to stretch. This is a bug within flexbox and IE, unfortunately there is no direct solution. The workaround would be to contain the box with .d-block and .position-absolute with defined width .w-100 and height .h-100. To see a working example of this, check out our Inbox page which uses the same layout structure with a bit of tweaking.
These side panels slide out on mobile view port and can be activated by a button as an "slide in/out" mode. We use the classes .slide-on-mobile and .slide-on-mobile-{left,right} on the panels, which are then activated on mobile viewport by toggling the class .slide-on-mobile-{left,right}-show
The backdrop is inserted right after the closing tag of the .slider-on-mobile container. Generally this slide panel is pared with .layout-composed to give it a nice clean look.